Design
Disable the confetti effect
Remove the default confetti effect on the Ending page of your Fillout forms.
How to remove the confetti display
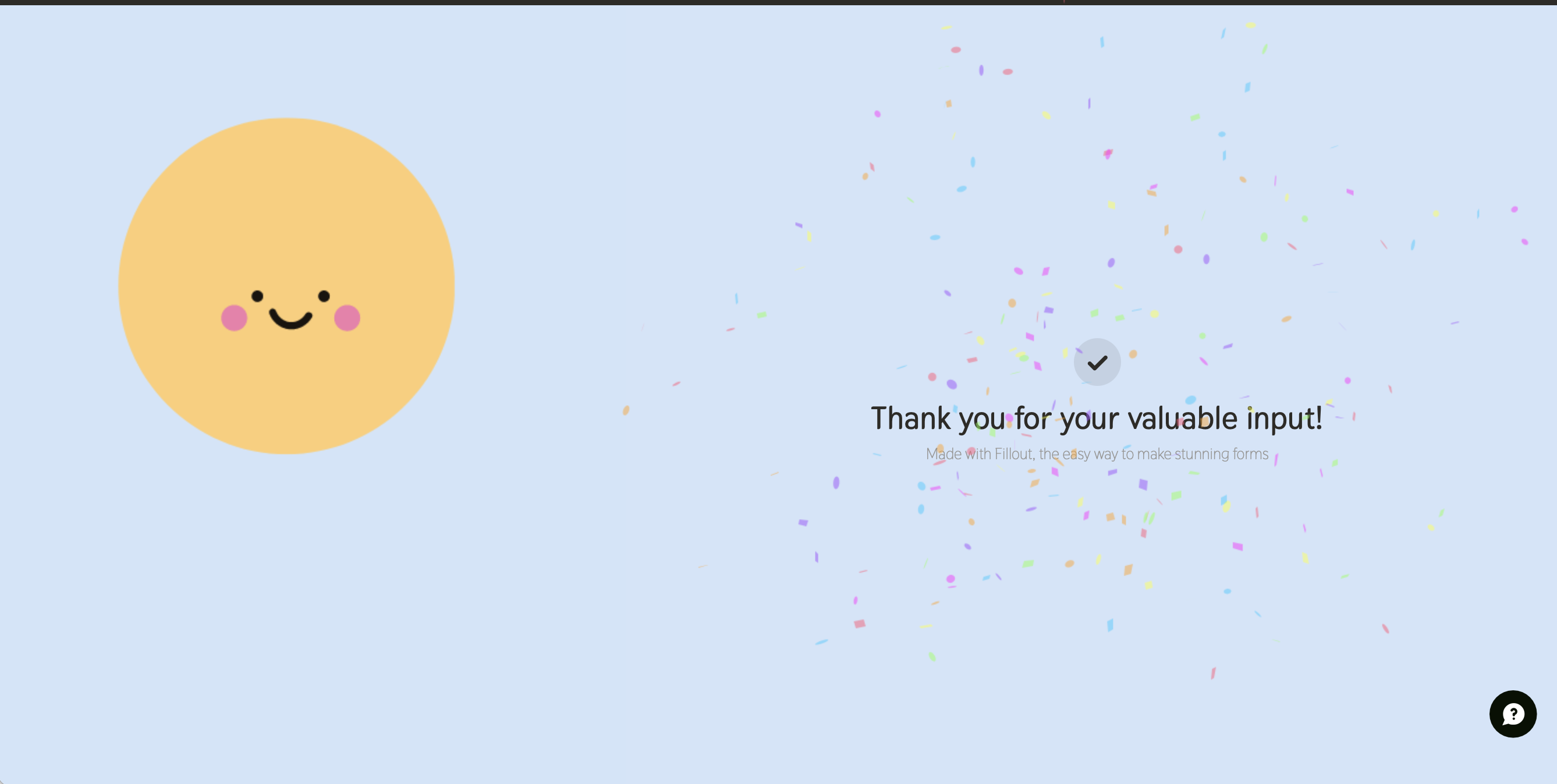
By default, when respondents reach the end of their form submission, confetti will be displayed.
Confetti switch.