Collect payments with Stripe and Airtable
Create new records in Airtable every time a customer or client makes a purchase. Use Fillout forms to make a Stripe payment page and connect it to Airtable.
Video tutorial
How it works
Create a payment form
Click Make a Fillout on your home page followed by Payment. Next, Connect to Stripe.

Alternatively, you may create a Form, and add a Payment page in it. See this guide for more information.
Edit the product details
Click Edit product, and change the details as you see fit.

You can also click the blue + icon to reference a selection field in your form where you asked customers to pick a product.

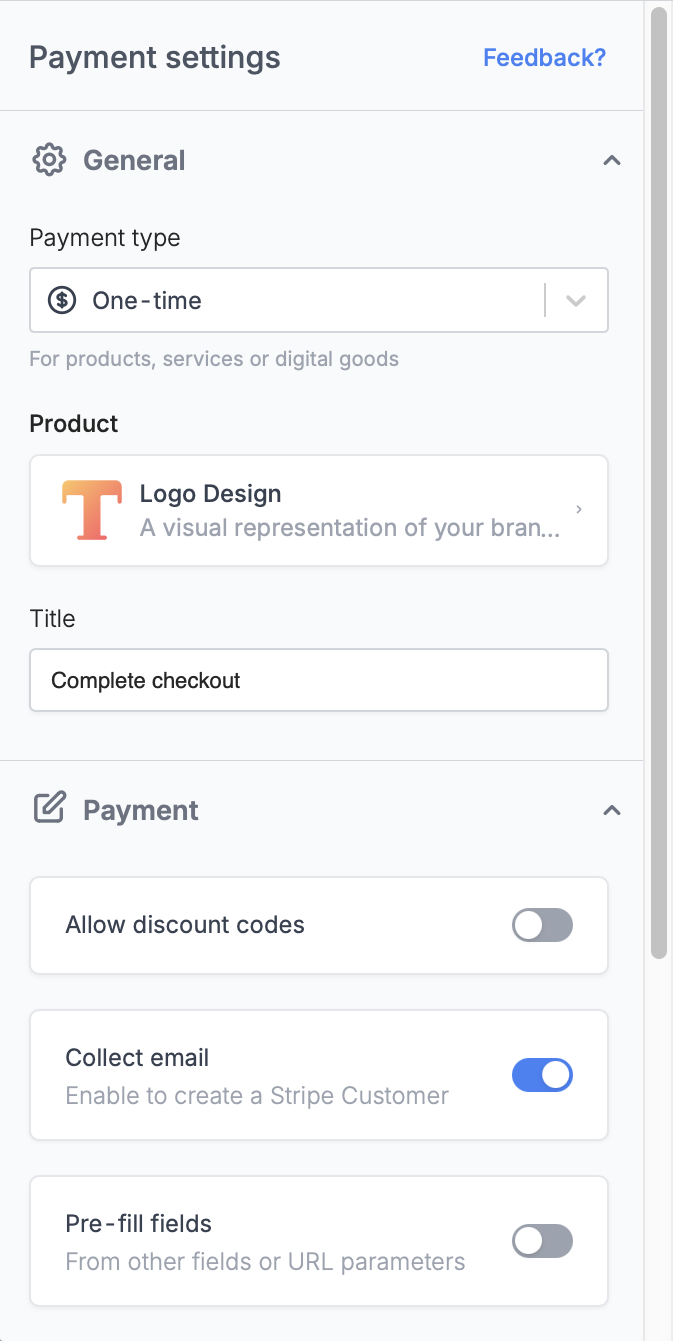
Update payment settings
Switch payment type, add discount codes, collect email, pre-fill fields, choose payment methods, and more through the left-hand panel settings. Check this article to learn more.

Tip: You can toggle the test mode switch on the upper right side of your Stripe account to preview the payment form without needing to make a payment.
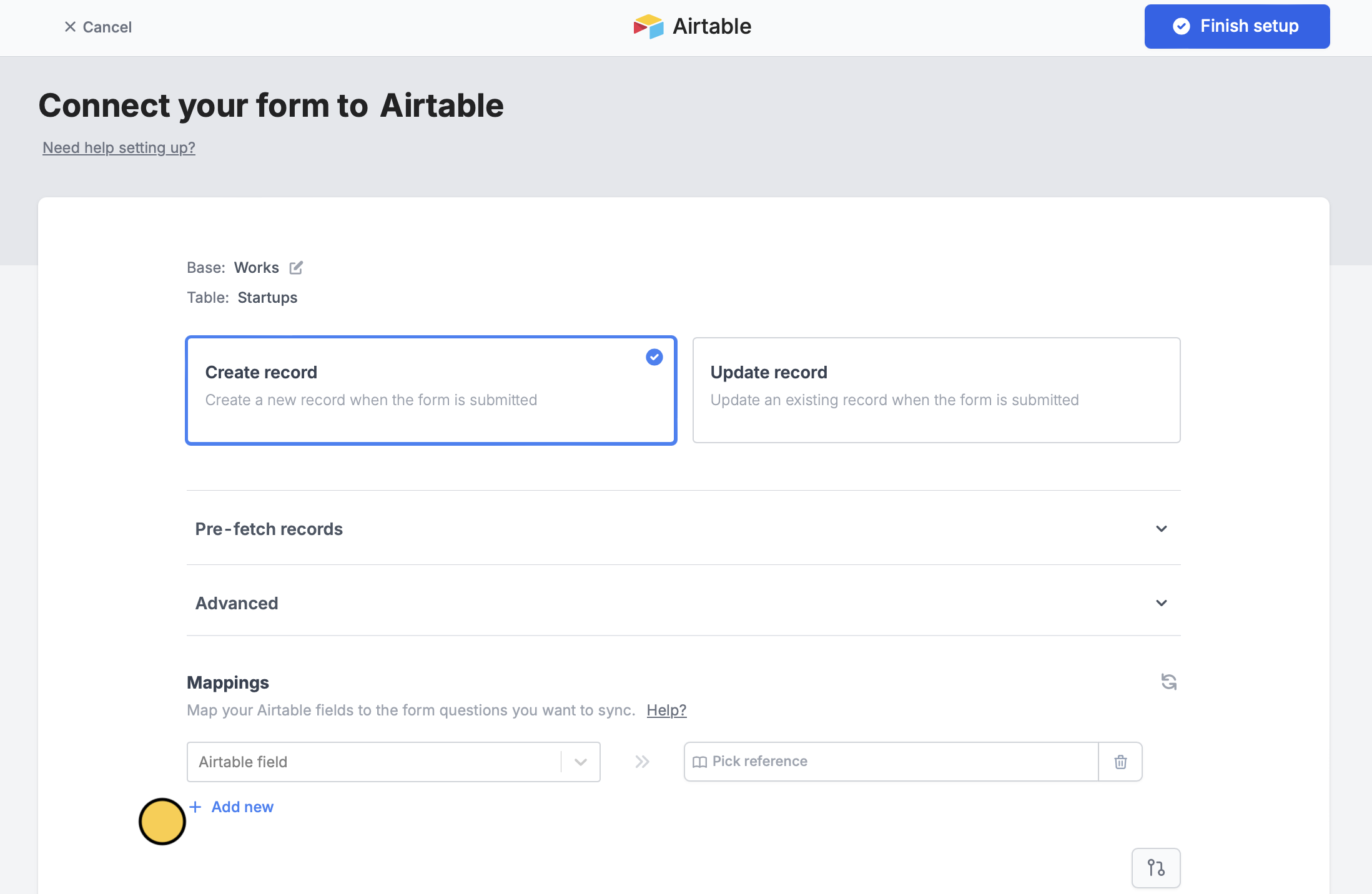
Connect the form to an Airtable
Go to Integrate in the top menu and click Airtable. Next, connect to your Airtable account and choose a base and table.
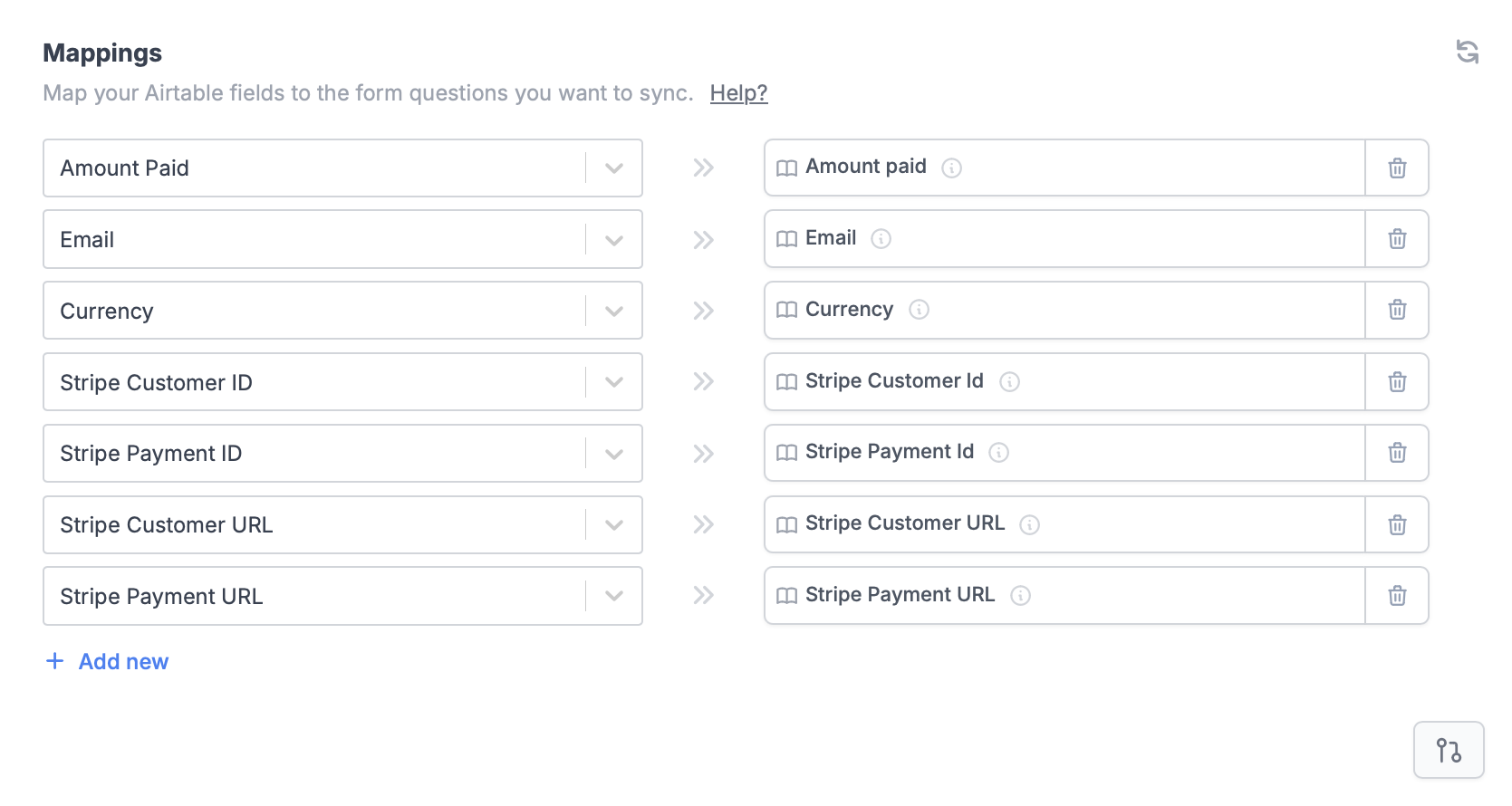
Map Airtable columns to form payment fields
Under Mappings, click + Add new. Then, click Pick reference to check the payment fields. Go to your Airtable base, and create one column per payment field.

Click ↺ or the refresh icon. Then reference your new Airtable columns to their corresponding payment field in Fillout.

Publish and share your form
That’s it! Click Publish and share the link or embed it on your website. You’ll now get a new row filled out every time someone completes a purchase.
Related articles
Payment page
Collect payments via credit card, US bank account, Affirm, and Stripe.
Dynamic payment page
Auto-update product selection and price by order.
Create an Airtable form
Make new or update existing Airtable bases with a custom form.

